Importancia de optimizar las imágenes para web
Gran parte del SEO de una página web, ya sea WordPress o no, es la velocidad de su carga. Cuanto más rápida sea, mejor experiencia tendrá el usuario que navega por ella.
Muchos podrían decir «pero si con el ancho de banda que hay ahora las webs no necesitan tanta historia…», pues no es así realmente. Por ejemplo, si estás en tu casa bajándote unos vídeos (legales) de internet y no has limitado el ancho de banda, esto hará que por mucho que tengas tu velocidad de descarga se vea afectada y, si en ese momento quieres ver una página web que no esté optimizada, seguramente tardará mucho en cargarse, y el 90% de la gente que navega no espera a que se carguen páginas que no conocen, cierran y se van a otra.
Imagina entonces si navegas por móvil y estás en una zona donde no haya cobertura 4G, o utilizas un móvil antiguo, o si en tu red hay alguien jugando a algo online… Hay muchos factores que afectan a una carga más tardía de tu página web.
Podrás pensar «total, para cuatro gatos que estén en el campo o sin buena cobertura… ¿por qué me voy a preocupar?» Muy simple, si Google da tu web como resultado, alguien hace click y, sin que cargue la página, ese mismo usuario la cierra, le está diciendo a Google que su experiencia en la página ha sido mala, con lo que Google (que siempre intenta dar la mejor página para los usuarios) decidirá si muestra otra en su lugar, y si la muestra y el que hace click navega y la utiliza más, tu web acaba de perder posiciones y posibles visitantes.
Con esto quiero deciros que no hay que descuidar ningún aspecto de la web, por mucho que penséis que no influye mucho, todo suma, y ante Google, lo mejor es darle lo que quiere, en este caso una web optimizada a nivel de imágenes, ya que ésto influye en el posicionamiento SEO.
Hay muchísimas opciones a la hora de comprimir las imágenes, voy a enumerar algunas (hay muchas más, pero éstas las he utilizado y funcionan a fecha de hoy)
Herramientas para comprimir imágenes online
tinypng.com
Una de mis páginas preferidas de compresión de imágenes online, ya que pocas te comprimen archivos png y ésta sí que lo hace. Puedes adjuntar 20 imágenes cada vez, y descargar una a una la paralela comprimida. Desde luego no estamos hablando de alguien que tenga miles de imágenes, pero si quieres hacer una landing page, esta página te irá muy bien.

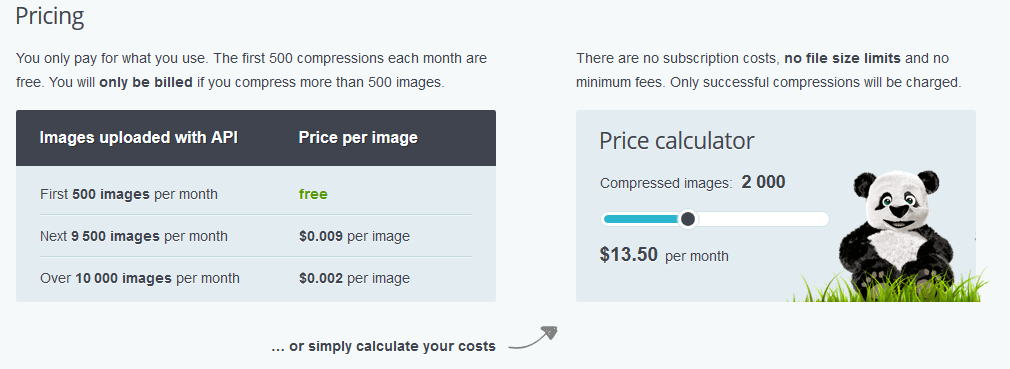
También posee una API para developers (https://tinypng.com/developers) que te permite enviar 500 imágenes al mes de forma gratuita, y si necesitas más, tiene precios no muy caros dependiendo del volumen.

Gtmetrix.com
Esta herramienta, al margen de ser una de las mejores para analizar la velocidad de carga de tu web, tiene una sección de optimización de imágenes, donde te dice qué imágenes de tu web no están optimizadas y te da un link de descarga para que te bajes la versión buena.

No lo aconsejo para todas las imágenes de la web, ya que es manual y tedioso, pero siempre queda alguna imagen en la que no habías caído, y esto te puede ayudar.
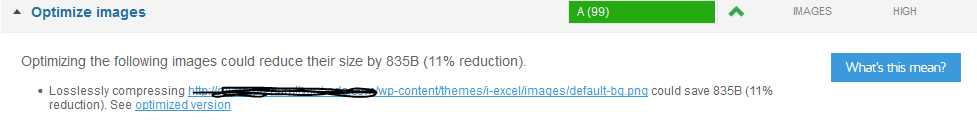
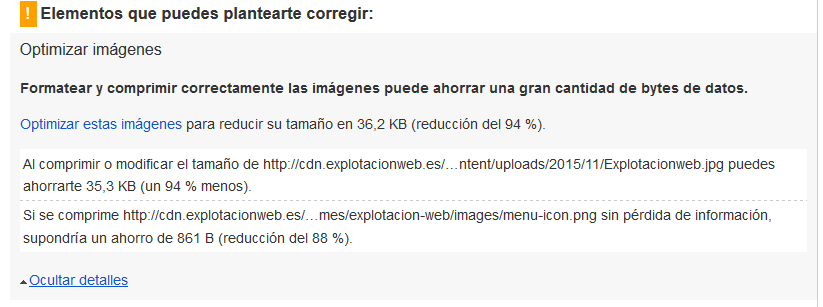
Webmaster Tools, PageSpeed Insights
Sin duda a la que hay que hacerle caso, ya que te lo dice Google. Es uno de los apartados que revisa, pero no te da la versión de la imagen comprimida.

Hay muchas más herramientas gratuitas y de pago, pero estas son las 3 que mejor funcionan.
Comprimir imágenes a nivel de servidor
ImageMagick
Una herramienta muy útil a nivel de servidor, con versiones para Windows, Linux, Mac OS, iOS y Android.
http://www.imagemagick.org/script/binary-releases.php
Comprime imágenes de muchos formatos: PNG, JPEG, JPEG-2000, GIF, TIFF, WebP, DPX, EXR, Postscript, PDF, y SVG- Sin duda, una de las más completas que existen y gratuita.

El funcionamiento es muy simple, y te permite no solo comprimir archivos de forma masiva, sino que además puedes crear regular expresions, coger directorios y programar scripts para su automatización, de esta forma lo configuras todo y te olvidas de tener que hacer nada más en el futuro.
Os dejo el link de los comandos permitidos y sus operaciones:
http://www.imagemagick.org/script/command-line-processing.php
Comprimir imágenes con plugins para wordpress
Kraken.io
Realmente este plugin te lo hace todo solito, simplemente tienes que instalar el plugin de https://es.wordpress.org/plugins/kraken-image-optimizer/
Después te has de registrar en su página web, y te da acceso a 50 Mb en imágenes de forma totalmente gratuita y sin necesidad de poner datos de pago.
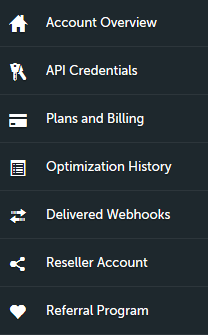
Una vez hecho esto, activas el plugin en wordpress y pones las API Key (muy intuitivo ya que te da los enlaces por si no las tienes y un manual. Hay que buscarlas en la sección API Credentials).

Una vez hecho esto y con el plugin activado, solo tienes que borrar la caché para que genere las imágenes, y cada imagen que subas a través del administrador de wordpress quedará optimizada al momento.
Smush.it
Tengo entendido que es de los más conocidos y utilizados, utiliza la API de Yahoo, aunque para nosotros es totalmente transparente, no te has de dar de alta ni nada. Pero es como todo, si quieres más opciones… tendrás que pagar.
En una página normal, con la versión gratuita es totalmente suficiente.
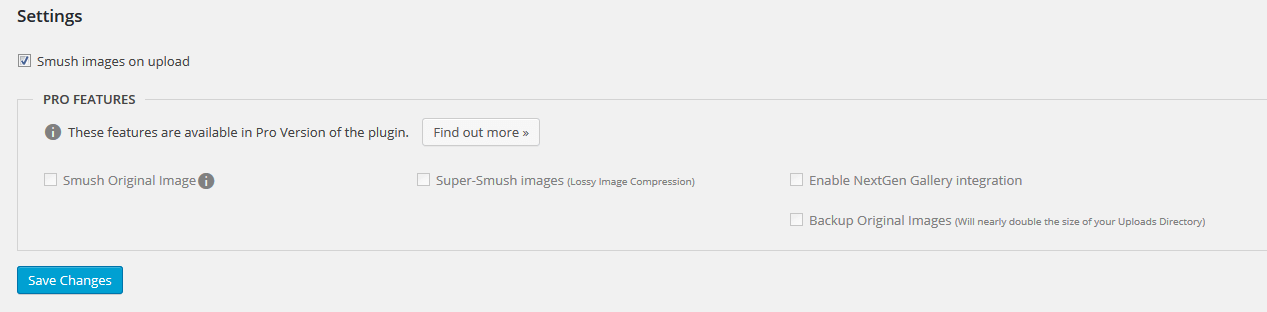
Una vez instalas en tu wordpress este plugin, te optimiza las imágenes de forma automática, y tiene la opción de optimizar las imágenes que ya hayas subido anteriormente, muy útil cuando no has planteado esta estrategia de antemano. Al activarlo ya te pone la configuración correcta. Y, como decía, en caso de querer más será necesario pagar.

Imsanity
Esta herramienta está pensada para redimensionar las imágenes de forma que su tamaño sea el de la plantilla que tienes, evitando tamaños excesivos y haciéndote un poquito más amigo de Google, ya que no tendrá que analizar si la imagen esta fuera de la plantilla…. Tú decides la compresión y el tamaño que ha de tener la imagen. No trabaja tanto el peso de las imágenes, pero el tamaño importa 😉 y para Google es algo que hay que tener en cuenta.

De nuevo hay muchos más plugins que hacen lo mismo, muchos gratuitos, pero ya con instalaciones más personalizadas.
Los más detallistas, activan y desactivan el plugin para que la carga sea aún más rápida, pero si tu site está bien configurado, no deberías desactivarlo y estar pendiente de él.
Si conoces alguna otra opción para comprimir las imágenes de tus páginas web y crees que es mejor que éstas, te agradecemos de antemano que nos dejes un comentario y lo incluiremos.
Ahora ya no hay excusa para no tener una web con imágenes optimizadas.