
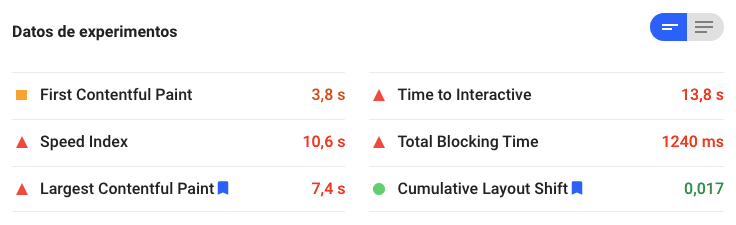
En varios posts ya hemos mencionado anteriormente las Core Web Vitals. Estas métricas de Google, que puedes comprobar en su herramienta Pagespeed Insights, nos arrojan a un mar de información sobre la usabilidad y la velocidad de nuestra web. Entender qué miden estas métricas y cómo nos indican qué podemos mejorar es imprescindible.
En este artículo analizamos qué son estas métricas: Largest Contentful Paint (LCP), First Input Delay (FID) y Cumulative Layout Shift (CLS), y cómo podemos mejorarlas. ¡Vamos allá!
Qué son las Web Vitals y para qué sirven
Las Core Web Vitals son unas métricas desarrolladas por Google para poder medir de forma más o menos objetiva la usabilidad de una página web. Hasta que se lanzó esta herramienta, el pasado mes de mayo de 2020, los webmasters y SEO’s íbamos a ciegas a la hora de valorar qué afecta a la usabilidad de una web. Claro que teníamos algunas nociones (velocidad de carga, legibilidad…) pero al fin y al cabo no era nada sobre seguro.
Google se puso las pilas con ello y lanzó estos Core Web Vitals, empezando con tres métricas básicas – aunque ya dejaron claro que estas se irán actualizando y ampliando con el tiempo. Las tres métricas analizan 3 aspectos diferentes de la experiencia del usuario:
- Largest Containtful Paint (LCP):
- First Input Delay (FID):
- Cumulative Layout Shift (CLS)
Podemos ver ejemplos de todos ellos en la herramienta web.dev de Google.
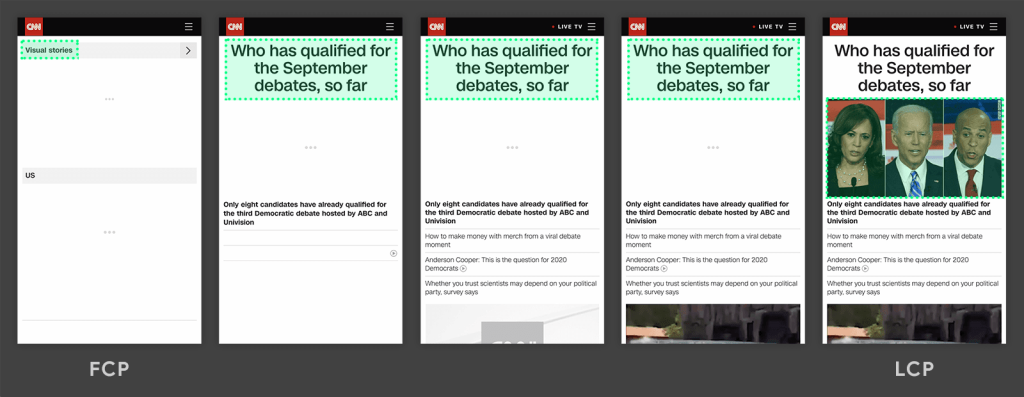
Largest Containtful Paint (LCP)
Traducido al español sería algo como “el bloque con contenido más grande”. Mide la velocidad de carga del bloque más visible de la ventana gráfica. Es decir, cuánto tarda en cargar la imagen o bloque de texto más grande de nuestra landing.

Google establece unos baremos de tiempo que tarda en cargar este LCP para otorgar una puntuación:
- Bueno: menos de 2,5 segundos
- Necesita mejorar: entre 2,5 y 4 segundos
- Pobre: más de 4 segundo
Es decir, si nuestro elemento más grande tarda menos de 2,5 segundos en cargar significa que tenemos una buena velocidad, con lo que ello significa para el posicionamiento SEO y la usabilidad.
Podemos modificar este LCP no solo mejorando la velocidad de carga real, sino también priorizando qué es aquello que queremos que cargue antes. Es decir, habitualmente nos interesaba que las imágenes o contenidos interactivos cargasen cuanto antes para captar la atención del usuario; pero atendiéndonos a estas métricas, nos interesa que lo primero que muestra nuestra web sea un gran bloque de texto que cargue de forma muy veloz, para conseguir una buena puntuación LCP.
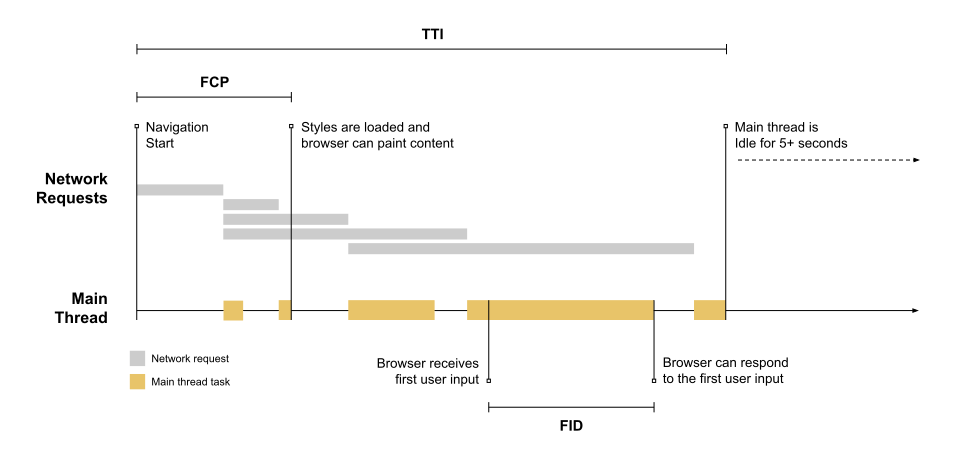
First Input Delay (FID)
En español sería la “latencia de la primera interacción”, es decir, cuánto tiempo pasa desde que el usuario interactúa con la página (haciendo clic…) por primera vez hasta que se da respuesta a esa interacción.

Una vez más, se establece una escala de 3 valores:
- Bueno: hasta 100ms de respuesta
- Necesita mejorar: hasta 300ms
- Pobre: más de 300 ms
No se os escapará que hay algunas páginas y landings donde el usuario no llega a interactuar. Por este motivo es una métrica algo más difícil de medir y mejorar. Un factor importante a tener en cuenta es la ejecución de JavaScript, pero por el resto solo podemos vigilarlo a través de herramientas como del informe de experiencia del usuario de Chrome, PageSpeed Insights, o el informe de Core Web Vitals de Search Console.
Cumulative Layout Shift (CLS)
Traducido es algo como “cambio de diseño acumulativo”, y se refiere al tiempo que tarda una web en colocar todos sus elementos en su lugar final (es decir, si carga un elemento en un lugar y al final lo mueve a otro).
Esto suele pasar en páginas donde por ejemplo se incluyen banners de display, que a veces cargan más rápido que el layout completo de la página, y por lo tanto cambian varias veces de posición antes de quedarse en su lugar final. Esto hace que puedas hacer click en un elemento que no querías… cosa que da mucha rabia al usuario. Hablando en términos más profesionales, es un error garrafal de usabilidad.
Y una vez más, Google lo clasifica en 3 parámetros:
- Bueno: menos de 0,1 segundos hasta que todos los elementos están en su posición final
- Necesita mejorar: de 0,1 a 0,25 segundos
- Pobre: más de 0,25 segundos
Algunas técnicas para mejorar el CLS incluyen optimizar el tamaño de imágenes y otros elementos interactivos, dimensionar correctamente banners y anuncios o evitar usar contenido dinámico como pop ups.
¿Ya has analizado y puesto en práctica todas estas técnicas y herramientas? Si quieres que lo hagamos para tu web, no dudes en enviarnos un mensaje.




